よくある質問とそれに対する回答がセットになったQ&Aページは、業種を問わず、さまざまなホームページでよく見かけます。Q&Aページは、商品やサービスに対するユーザーのさまざまな疑問を事前に解消し、販売促進に繋がっています。しかし、役立つQ&Aページにしようとすると、しっかり質問を網羅し、きちんと回答する必要があります。すると、どうしてもかなりのスペースを費やしてしまいます。
スマートブロックとは
最初は質問リストだけを表示。ユーザーが質問をクリックすると、スライドダウンして隠れていた回答が現われる -- という仕組みにすれば、コンパクトなページになります。
つまり、初期は最低限の情報を表示。ユーザーの操作に従って、情報が追加される。-- これがスマートブロックです。アコーディオンとも呼ばれます。
ユーザーは初期画面に留まったまま、自分の興味に従って情報を追加できます。結果として、商品やサービスの魅力にアピールできます。
また、一度開いた回答は、初期設定では別の回答を呼び出したときに、スライドアップ。ですので、Q&Aの項目が多くても、ページはコンパクトのまま、すっきり見えます。
スマートブロックは、既存のQ&Aページにも適用できます。
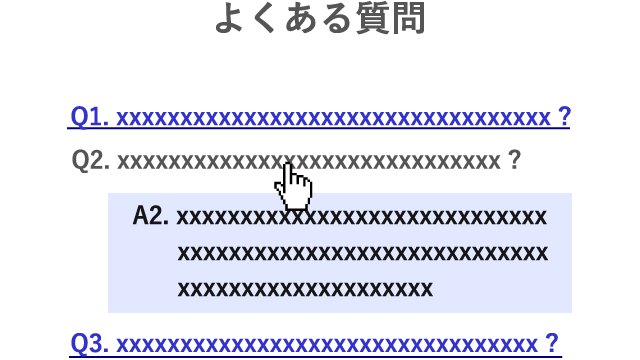
スマートブロックのサンプル
よくあるご質問
- Q1. 回答は文章だけでなく、画像や動画の場合もあるのですが、その場合もスマートブロックは対応しますか?
- A1. はい、画像でも動画でも、ユーザーが対応する質問をクリックしたときのみ、表示することができます。
- Q2. 解答欄の背景色を変えることはできますか?
- A2. はい、7色から選んでいただけます。
- Q3. 1度開いた回答が、別の質問をクリックしても、閉じずに開けたままにしておくことはできますか?
- A3. はい、できます。設定する際に、Q&Aセクションに class="open" というクラス属性を追加するだけで、開けたままになります。
なお、open属性を付けた場合でも、質問をもう一度クリックすれば、回答が閉じます。 - Q4. スマートブロックを導入するのはどうすればいいのですか?
- A4. 本ページの「スマートブロック ダウンロード」をクリックすると、ダウンロードページへリンクします。ダウンロードページでは、詳しい設定の仕方を解説し、末尾に無料でダウンロードできるボタンが設置してあります。
- Q5. Q&Aページを設置するにはどのようなスキルが必要ですか?
- A5. HTMLとCSSの基本的な知識とFTPサーバへのアクセス権が必要です。
- Q6. スマートブロックを設置した後に、質問の順番を入れ替えたり、新たに質問回答を挿入したりできますか?
- A6. はい、できます。スマートブロックは質問と回答が並んでセットになっているので、順番を変えたいときは、希望する順番にセットを並び替えればOKです。新たに質問と回答を挿入する場合は、挿入したい位置に新しいセットを挿入してください。
- Q7. 1ページのうちに、項目ごとにQ&Aセクションがあり、しかも、セッションとセッションの間には見出しや画像があります。そのすべてのQ&Aセクションにスマートブロックを挿入することはできますか?
- A7. はい、できます。各Q&Aセクションに class="smart-block" の指定をするだけでOKです。
- Q8. 最初回答欄が表示されないのでは、回答にキーワードが含まれる場合、SEO には不利ではないですか?
- A8. いいえ、表示されなくても回答欄自体は存在し、検索ロボットにはアクセス可能です。ですから、回答欄のキーワードも検索データベースに登録されます。
スマートブロックの応用
複雑な構成をわかりやすく説明したい
最初は全体の構成を示し、各要素をクリックしたら、その下層の構成を表示させます。
用語説明
最初は用語のみを掲載し、クリックしたら、その用語の解説が出るようにします。
スマートブロックのダウンロード
スマートブロックの設定のしかた
基本的設定
- 上記、ダウンロードボタンをクリックして、smart-block.zip をダウンロードします。
- smart-block.zip を解凍すると、smart-block というフォルダが現われ、その中は次のようなファイル構成になっています。
smart-block フォルダと中の2つのファイルの内容はまったく変える必要はありません。smart-block |-smart-block.js |-smart-block.css
- smart-block.js と smart-block.css を smart-block というフォルダに入れたまま、スマートブロックを設置したいページからリンクさせます。
- 次にWebページをスマートブロックに適用させます。
ここでは、Q&A ページにスマートブロックを適用させるとします。
- Q&Aセクション全体を <dl> タグで囲み、class="smart-block" とクラス設定をします。
- 質問(常時表示ブロック)を <dt> タグで囲みます。
- 質問に対する回答(スライドダウンブロック)を、質問のすぐ下に置き、<dd> タグで囲みます。
- 質問と回答のセット分、4-2 と 4-3 の作業を繰り返し、最後までいったら、</dl> タグで閉じられたいるのを確認します。
オプション設定:オープンモード
初期設定では、一度開いたブロックは、次に別のブロックを開くと、自動的に閉じます。
前の開いたブロックを開けたままにしたいときは、<dl> タグのクラスに open クラスを追加します。
<dl class="smart-block open"> <dt>常時表示ブロックA</dt> <dd>スライドダウンブロックA</dd> </dl>
オプション設定:カラーバリエーション
常時表示ブロックの文字色とスライドダウンブロックの背景色を変えることができます。カラーバリエーションは7色。それぞれのカラーを適用するには、<dl> タグにクラス名を追加します。
<dl class="smart-block yellow"> <dt>常時表示ブロックB</dt> <dd>スライドダウンブロックB</dd> </dl>
| クラス指定 | 常時表示ブロック | スライドダウンブロック |
|---|---|---|
| class="red" | 常時表示ブロック | スライドダウンブロック |
| class="orange" | 常時表示ブロック | スライドダウンブロック |
| class="yellow" | 常時表示ブロック | スライドダウンブロック |
| class=green | 常時表示ブロック | スライドダウンブロック |
| class="blue"> | 常時表示ブロック | スライドダウンブロック |
| class="purple" | 常時表示ブロック | スライドダウンブロック |
| 指定なし | 常時表示ブロック | スライドダウンブロック |
スマートブロックを無料公開中
スマートブロックのソースコードは無料で公開しています。
Creative Commons 4.0 BY + SA ですので、利用許可必要なし。商用可。プログラムまたはデザインの改変可。
ただし、以下のルールに従ってください。
・ファイル冒頭の著作権表示は消さないでください。(BY:表示)
・プログラムまたはデザインを改変した場合、Creative Commons 4.0 BY + SA として公開してください。(SA:継承)